H5测试
直接用浏览器测试即可
- 运行 -> 运行到浏览器 -> 选择一个自己喜欢且安装了的浏览器

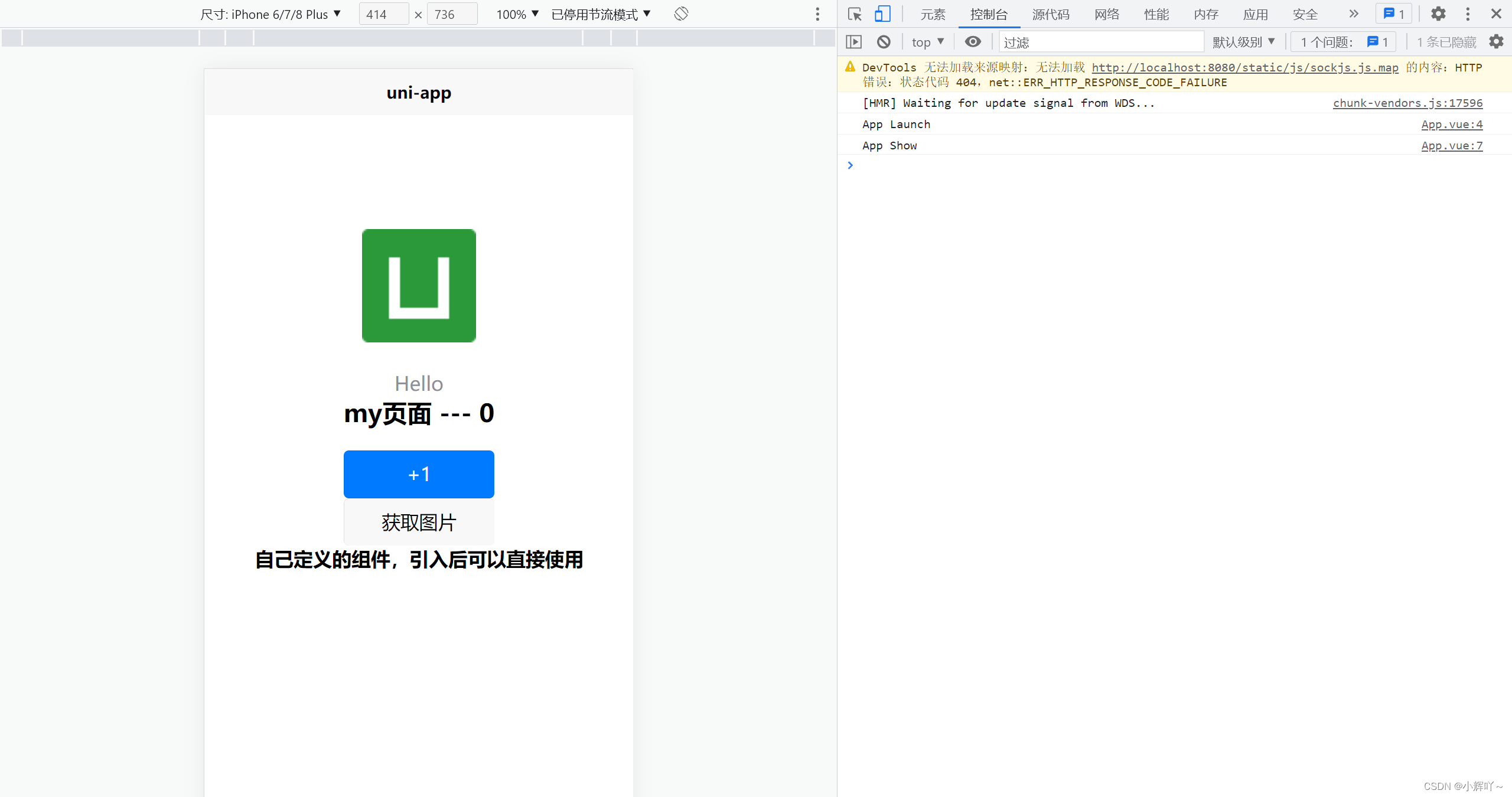
运行成功后是这样的

小程序测试
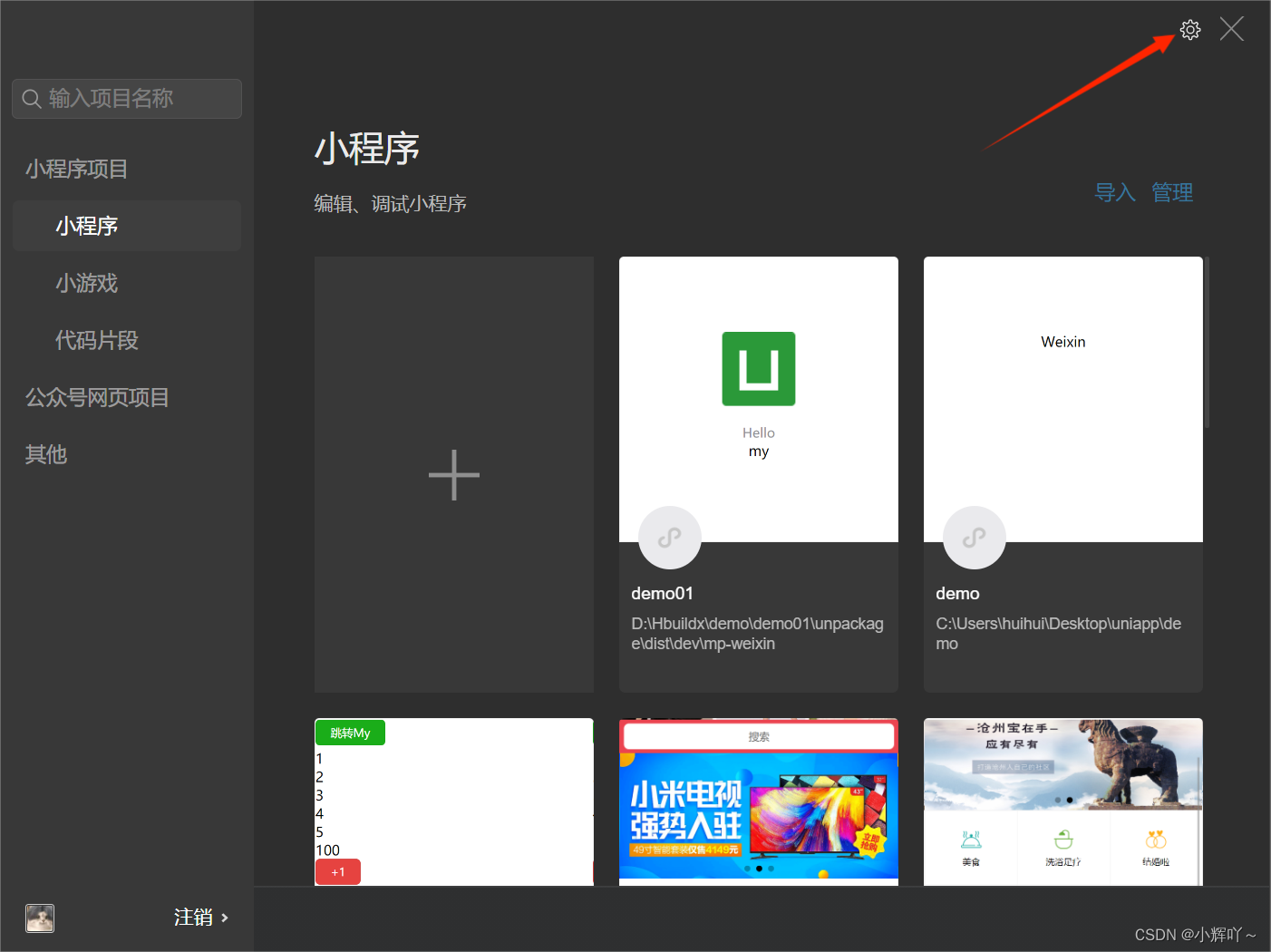
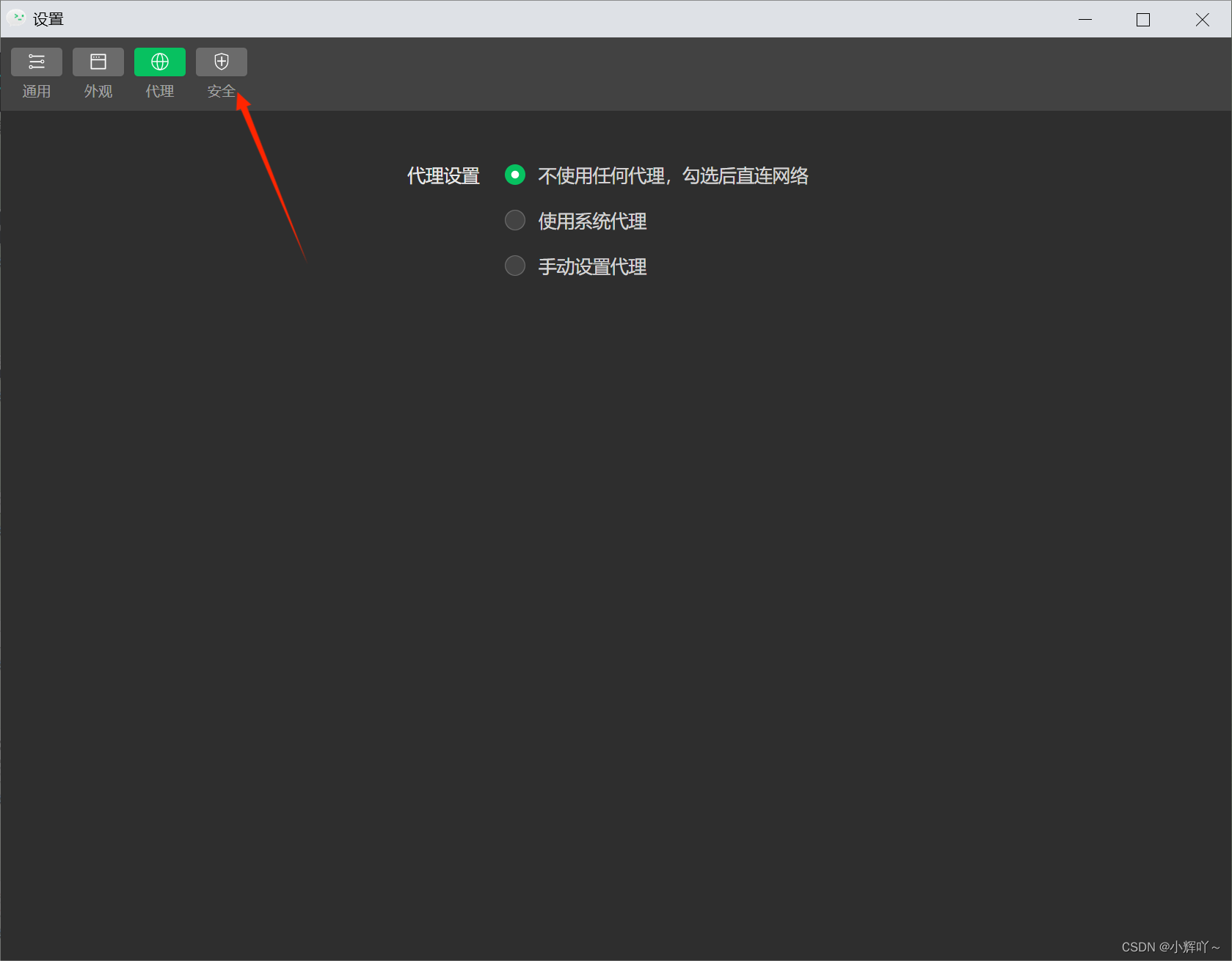
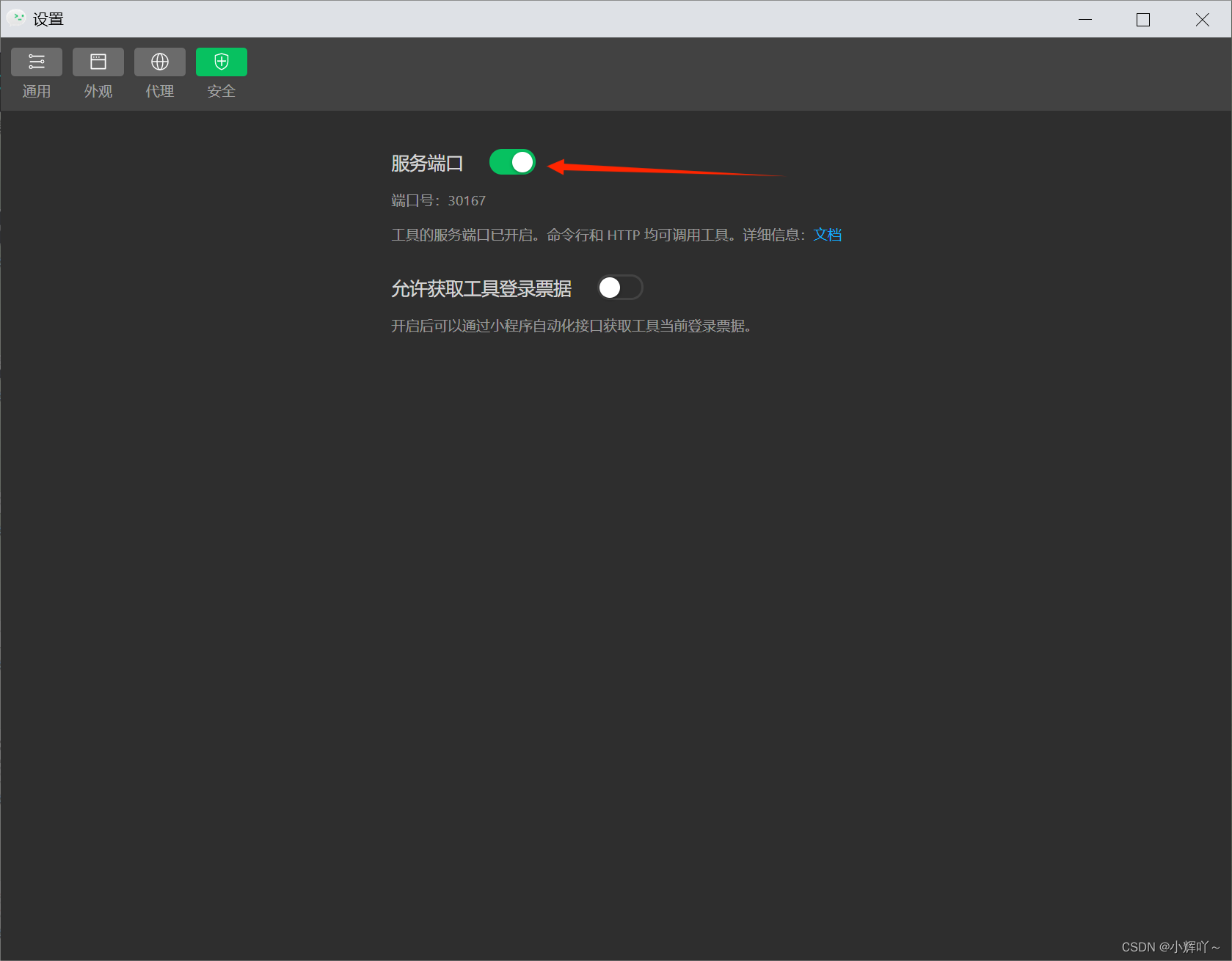
- 首先要打开小程序设置里的端口号选项



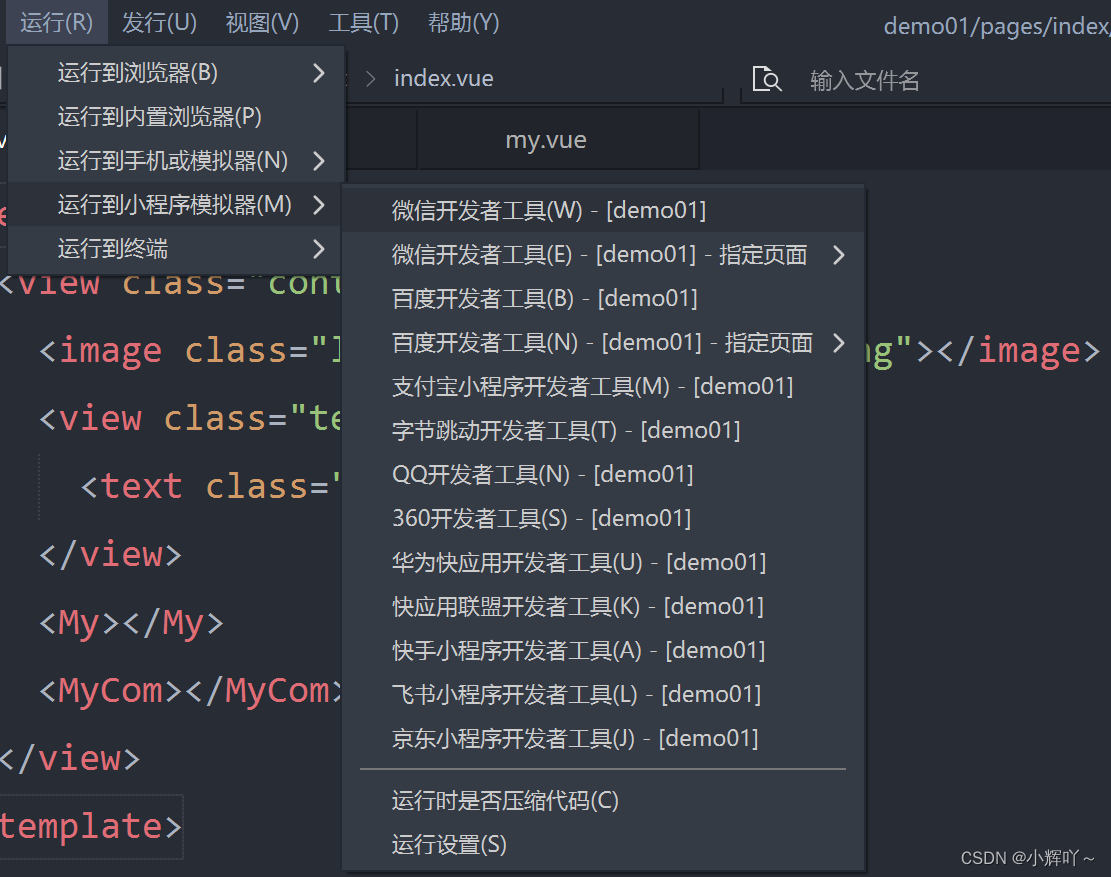
- 然后 运行 -> 运行到小程序模拟器 -> 微信开发者工具 等一会就会自动打开微信开发者工具

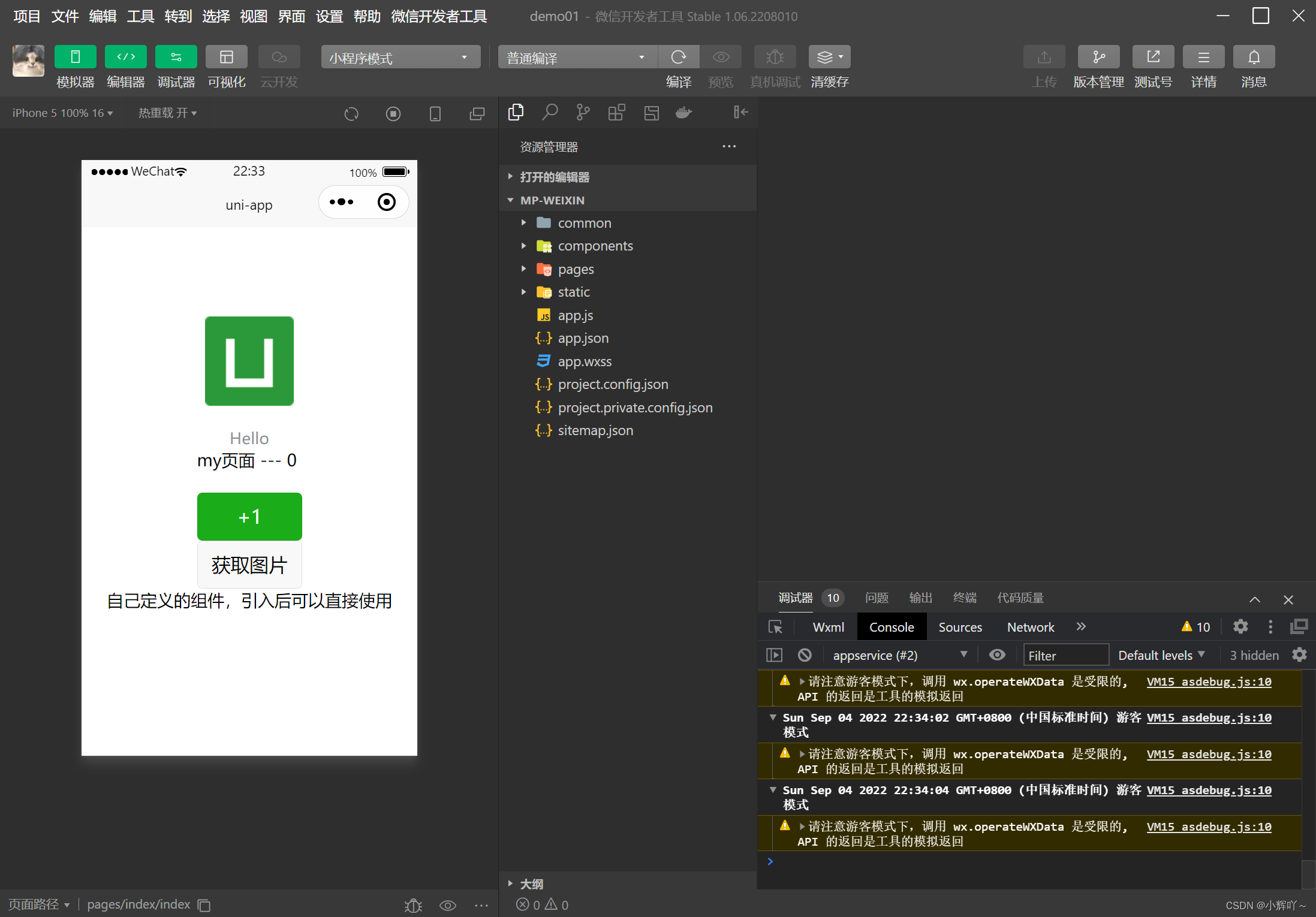
成功之后是这个样子

真机测试
- 首先要开启开发者模式,然后开启USB调试。每个手机开启方式不太一样,可自行百度
- 然后手机链接电脑
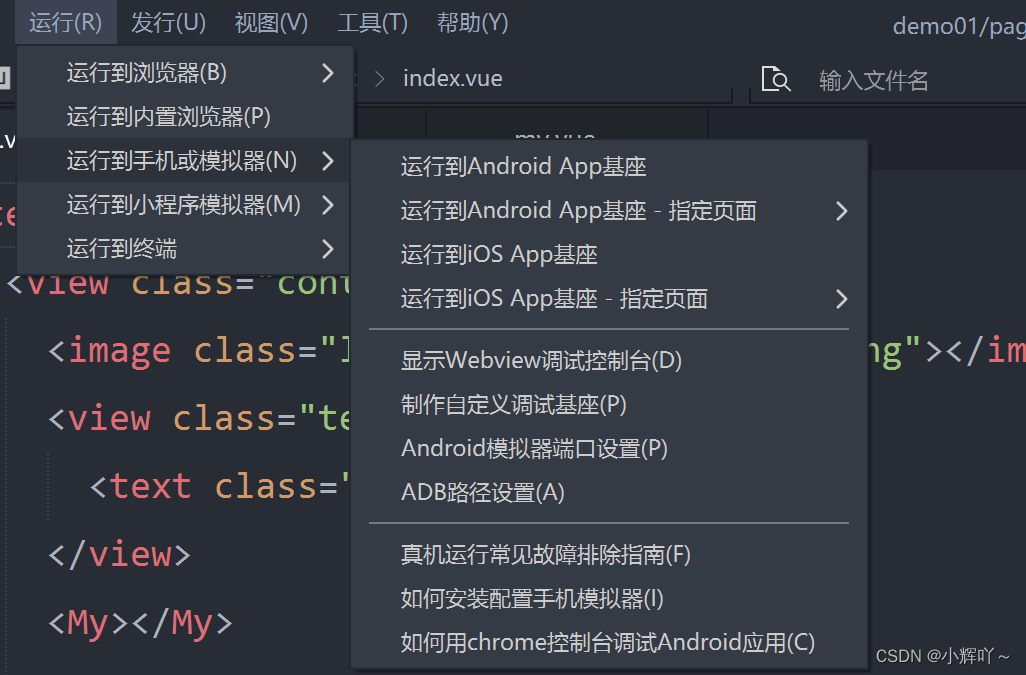
- 最后 运行 -> 运行到手机或模拟器 -> 运行到Android App基座

注意: 如果提示链接失败,需要下载软件到真机,则直接下载到手机,再次运行即可

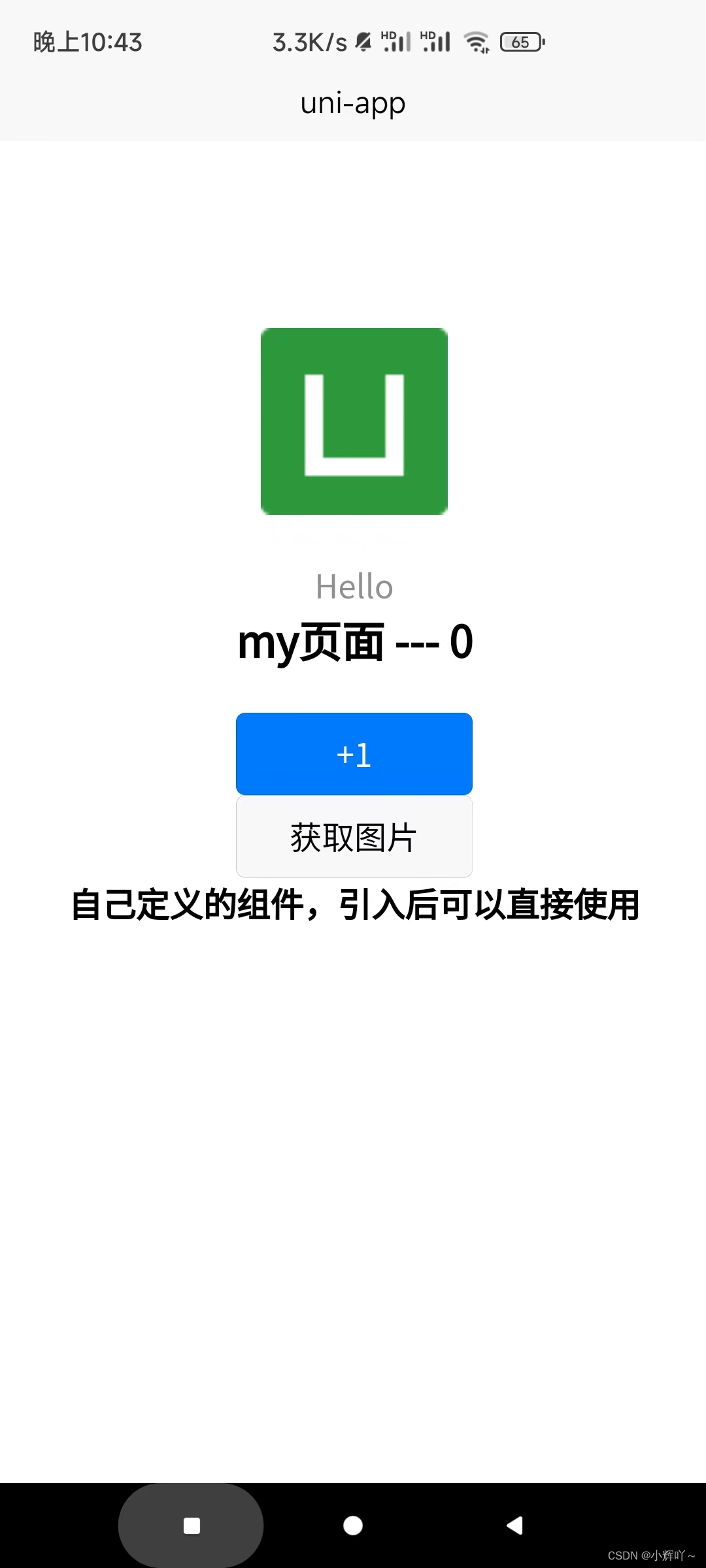
成功之后是这个样子

注意:
- 如果想要修改样式和html,选择 显示Webview调试控制台(D)
- 如果要修改调试js,则只需要点击HbuildX下面运行的 甲壳虫图标 即可
原文链接:https://blog.csdn.net/qq_52845451/article/details/126695681

此处评论已关闭