创建完微信小程序项目后
我们在目录下,随便找一个根目录文件夹,然后右键,启动终端

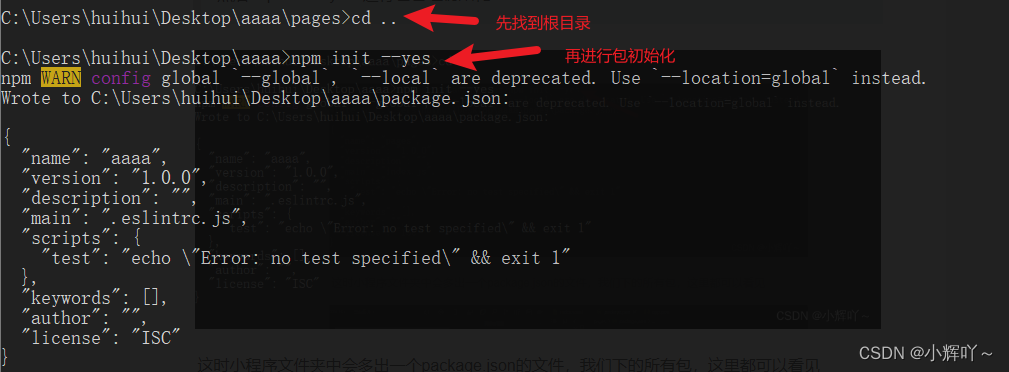
在cmd中输入 cd .. 找到上一层目录
然后 npm init --yes 进行包管理初始化

这时小程序文件夹中会多出一个package.json的文件,我们下的所有包,这里都可以看见

再输入 npm i @vant/weapp -S --production 进行vant的安装

查看package.json,看是否安装成功

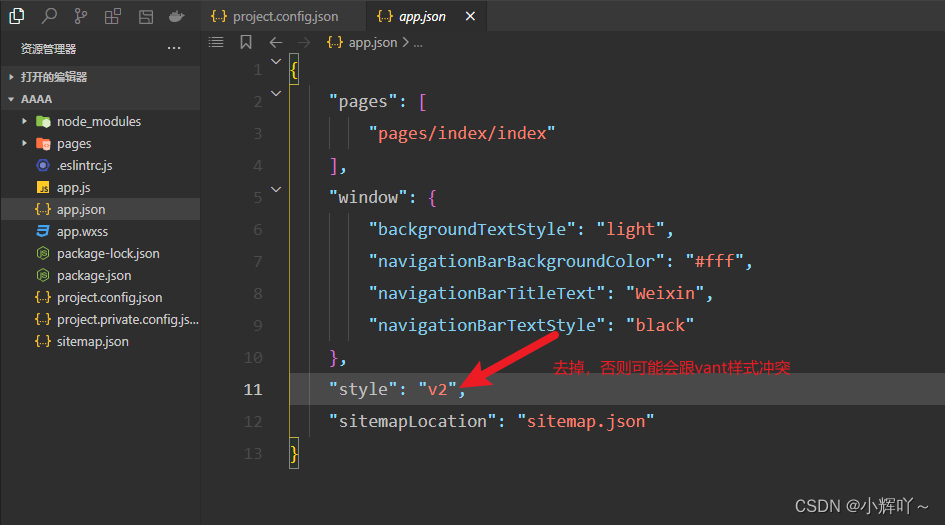
找到 app.json 去掉 "style": "v2", 因为怕默认的样式跟vant的样式冲突

修改 project.config.json 记得把重名的去掉,看红色字体部分,切记
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
注意:由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为'./'即可
如果怕错,直接粘贴这个
{
"appid": "touristappid",
"compileType": "miniprogram",
"libVersion": "2.29.0",
"packOptions": {
"ignore": [],
"include": []
},
"setting": {
"coverView": true,
"es6": true,
"postcss": true,
"minified": true,
"enhance": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"condition": {},
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
}
}找到菜单项的 工具 -> 构建npm 点击构建npm

会出现正在构建,等待一会就会完成构建


此时,我们就算引入vant成功了
进行测试,只需要在app.json中进行引入即可,需要什么就引入什么

在index.wxml中写入标签,看页面效果

ok,这里我们就引入成功啦。
vant那么好用,我们也想在uniapp中,引入vant,下一篇就会进行讲解
原文链接:https://blog.csdn.net/qq_52845451/article/details/129524204

此处评论已关闭