uniapp引入vant后,只能微信小程序运行有效果(一定要小程序端运行),我试的H5端不报错,但是没效果,app端没有测
首先创建uniapp项目

在pages文件夹同级创建 wxcomponents 的文件夹

然后下载vant-weapp
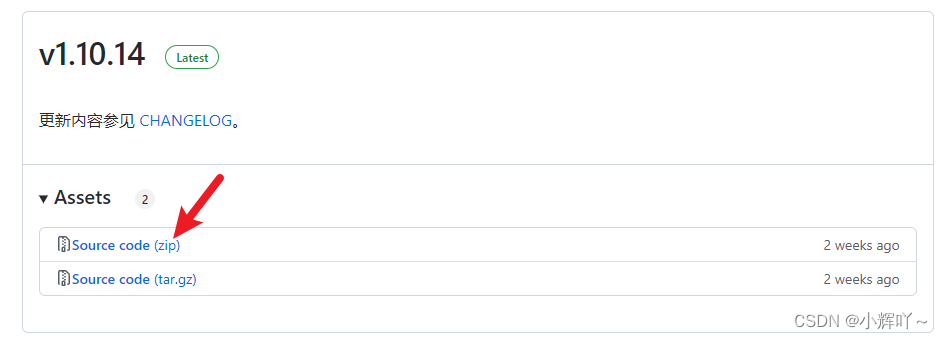
github地址:https://github.com/youzan/vant-weapp/releases

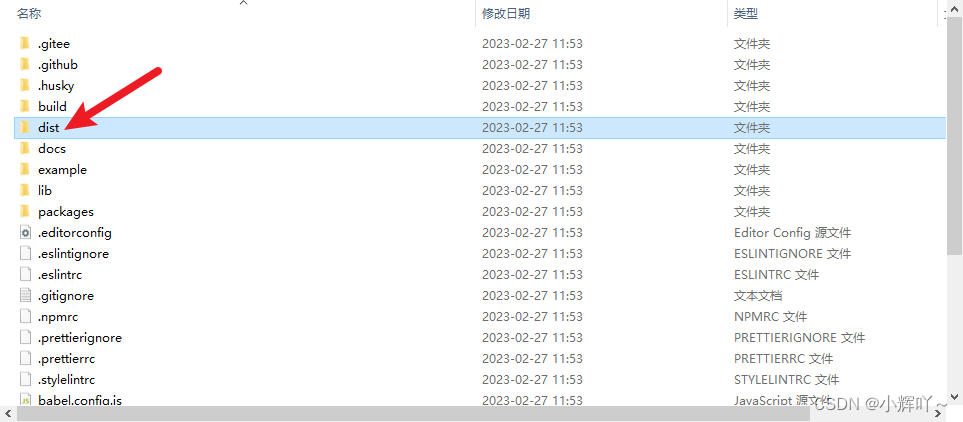
点击就可以下载,解压完成后,我们只需要 dist 文件夹

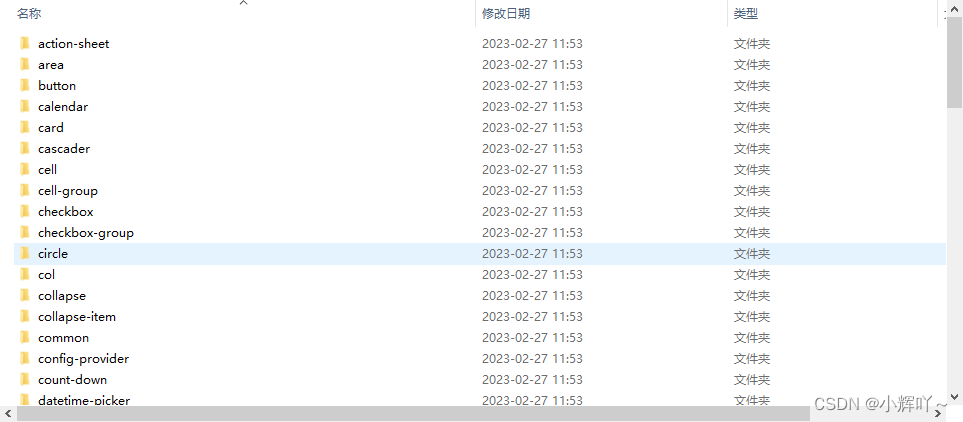
可以打开看一下,里面就是每个组件的文件夹

1. 重命名dist文件夹为weapp
2. 在wxcomponents文件夹下创建@vant文件夹
3. 把weappp这个文件夹放入@vant下
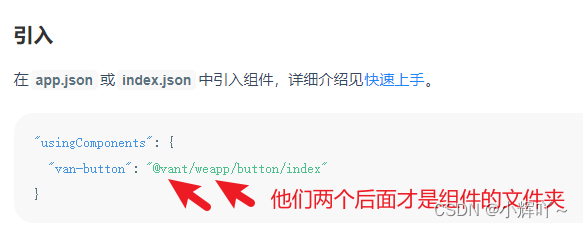
我们看一下vant小程序版是怎么引入的

我们也需要把 wxcomponents 文件夹里面创成这样的文件夹层级
也就是 wxcomponents >> @vant >> weapp(这个就是我们刚刚粘贴的dist文件夹)

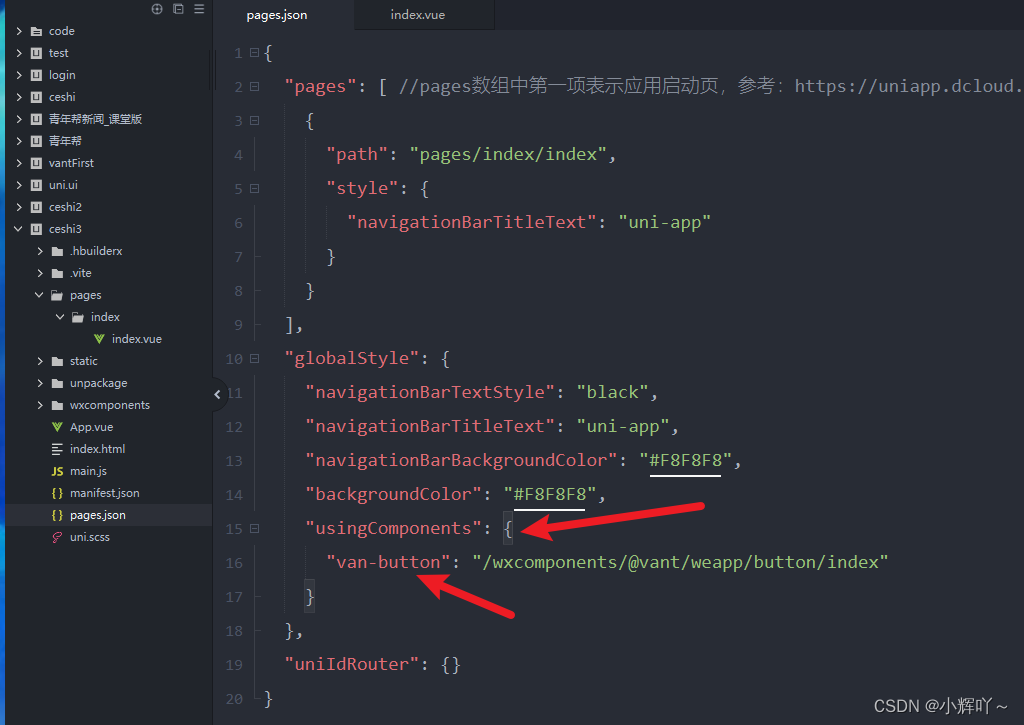
在page.json进行全局注册,这样全局都能用,需要那个,就引入那个

好了,此时就算是引入成功了。我们进行一下测试
在index页面里写入按钮,效果生效了

原文链接:https://blog.csdn.net/qq_52845451/article/details/129545174

此处评论已关闭